


| Fondation Gianadda | http://www.gianadda.ch/ | Esthétique, rapidité de chargement, image de fond (Background) |
| Fondation Gianadda | http://www.gianadda.ch/e_expos_turner.html | Information sur les images, le fond, mise en page en tableau |
| Le Louvre | http://www.Louvre.edu/ et http://www.Louvre.edu/Bienvenue.htm | Images actives, fond, trames ("frames") |
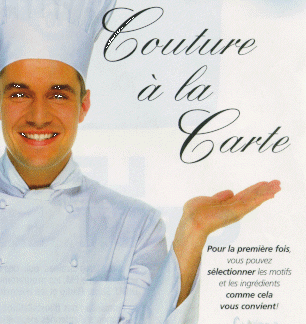
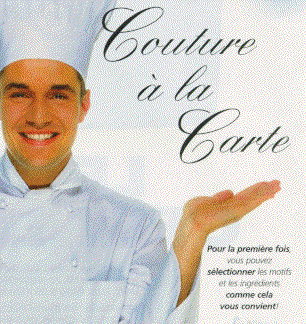
| Namibia Web Site Design & Hosting | http://www.etosha.com/design/ | Images animées de présentation |
| AgenceVirtuelle.com | http://www.agencevirtuelle.com/ | Animation à l'aide d'une application spécialisée (Flash 3) de Macromedia |
| Fondation Éthologique de Bellevue | http://www.ethology.org | programme Java (Java Script) |


 |
 |
|
|
|
 |
Digigami CineWeb is the definitive
multimedia-viewing plug-in for the Netscape Navigator 2.0+ series of World
Wide Web browsers. Featuring JetStream technology, CineWeb lets you view
the content as it is sent to you--no more waiting for lengthy downloads
to finish!
CineWeb also requires no proprietary codecs or video file formats to work. You can even save multimedia content directly on your computer for later viewing! CineWeb allows you to view the following multimedia file types directly in your browser, without making you configure helper applications. |
 |
QuickTime 4 Preview Release lets you add over 200 digital media capabilites and components to your Mac or PC. Upgrade to QuickTime Pro For just $29.99 unleash all of your viewing, editing and creative capabilities. |
 |
The new Shockwave
7 Player provides auto-updating of the player. Three simple steps
to get free the Web player.
|
 |
The Adobe Acrobat
Reader lets view and print PDF files on all major computer platforms.
|
 |
|
 |
MP3 is a file format
which stores audio files on a computer in such a way that the file size
is relatively small, but the song sounds near perfect. You can identify
MP3 files because they will end in .mp3.
Typically 1 MB is equal to one minute of music or several minutes for spoken word/audiobooks. |
www.lumis.com
www.aw.sgi.com/pages/assistant/assistant/index.html
www.optimage-cg.com
www.abel.net.uk/~jackal
www.kinora.com